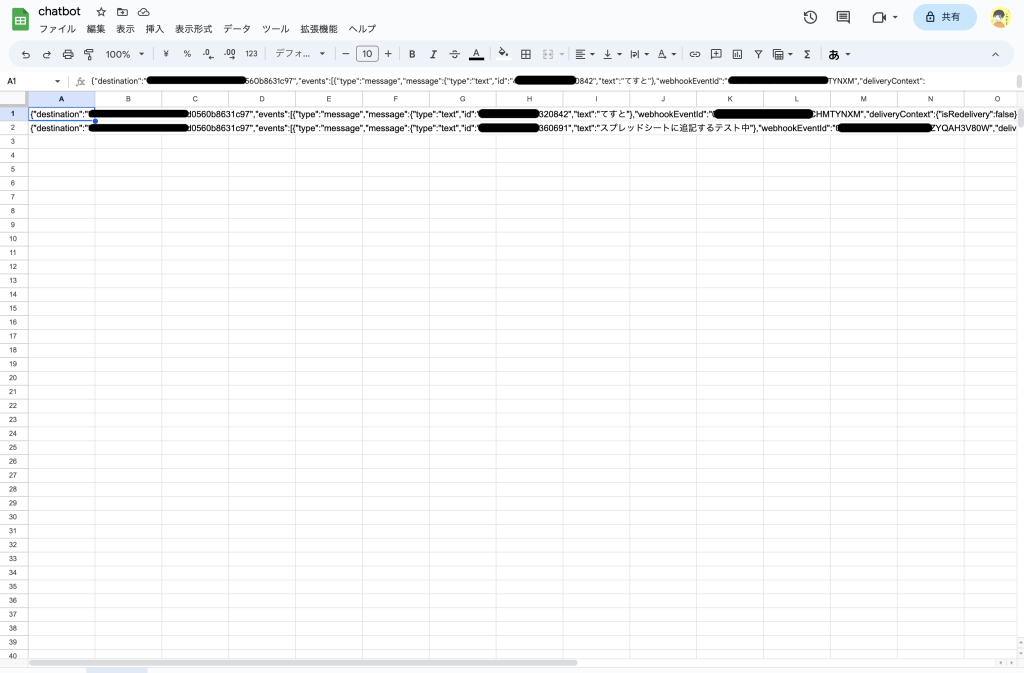
GAS と Spreadsheet と LINE 公式アカウントを利用して届いたメッセージをスプレッドシートに書き込んでみます。
LINE 公式アカウントを作成して、開発用チャネルを作成する
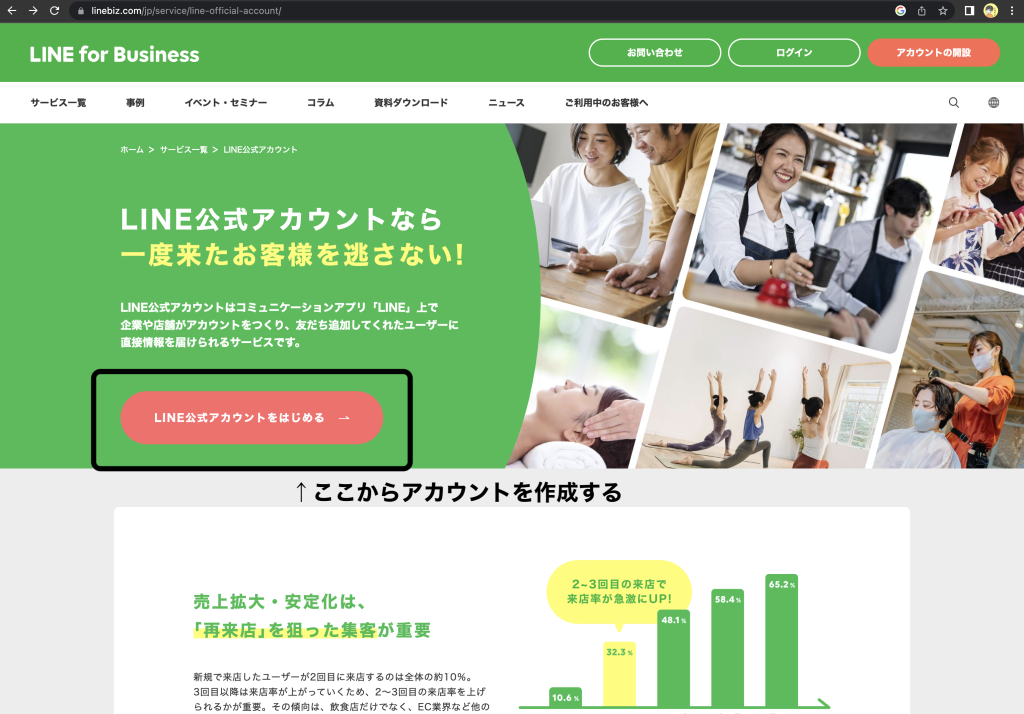
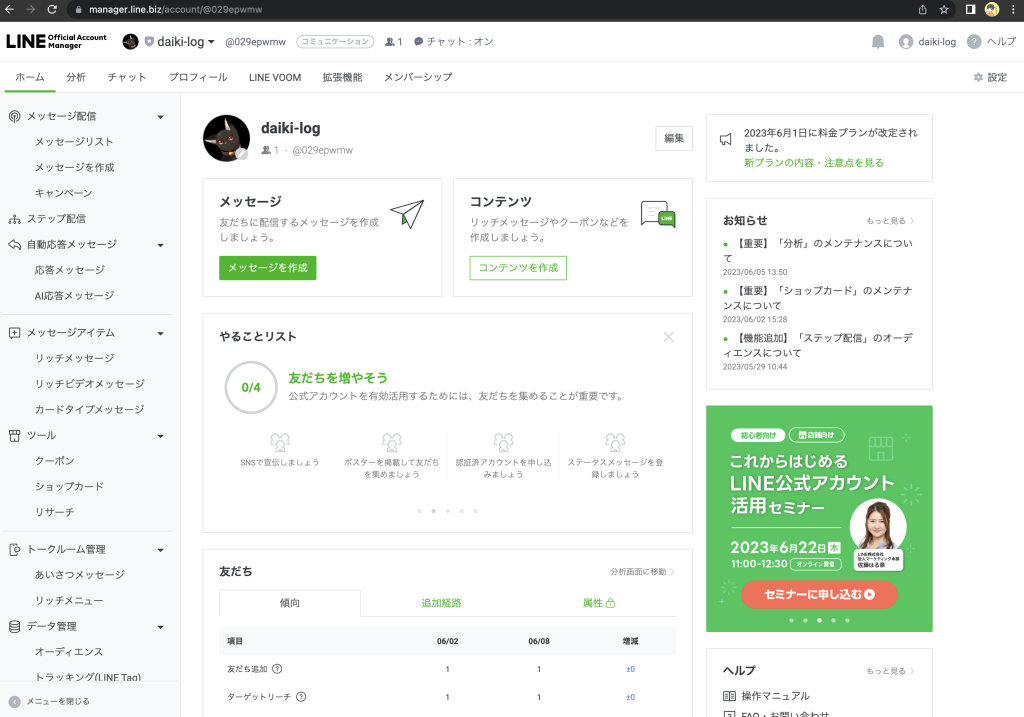
LINE公式にある、「LINE公式アカウントをはじめる」から公式アカウントを作成してください。
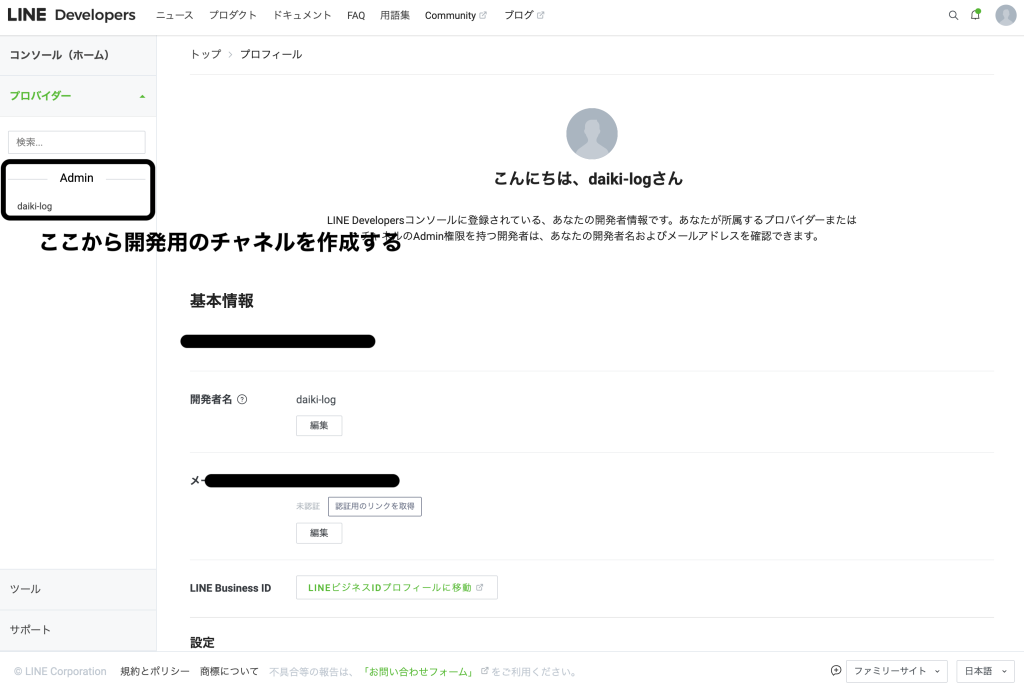
次に LINE Developers を開き、開発用のチャネルを作成します。
色々入力して新規チャネルを作成する。
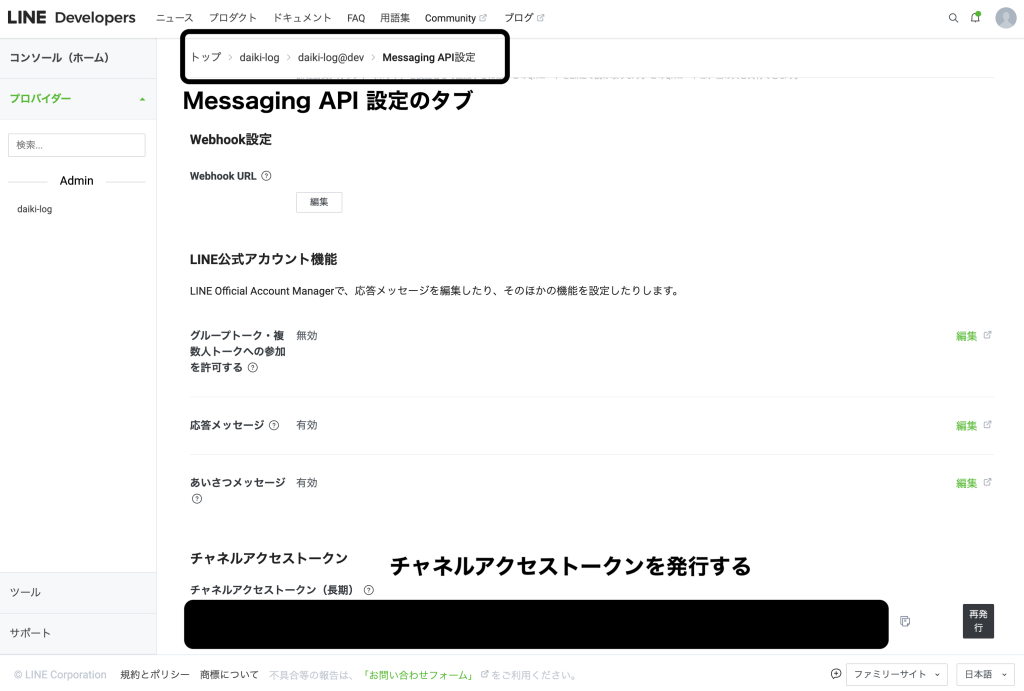
作成した新しいチャネルで、Messaging API 設定タブから、チャネルのアクセストークン(長期)を発行する。
とりあえず、開いているページをそのままにして、GAS 側の準備をします。
GAS 側の設定をする
スプレッドシートと Google Apps Script を用意します。(この辺りを参考にしてください。)
紐付けはどちらでも大丈夫です。
ちなみに私は紐付けていません。
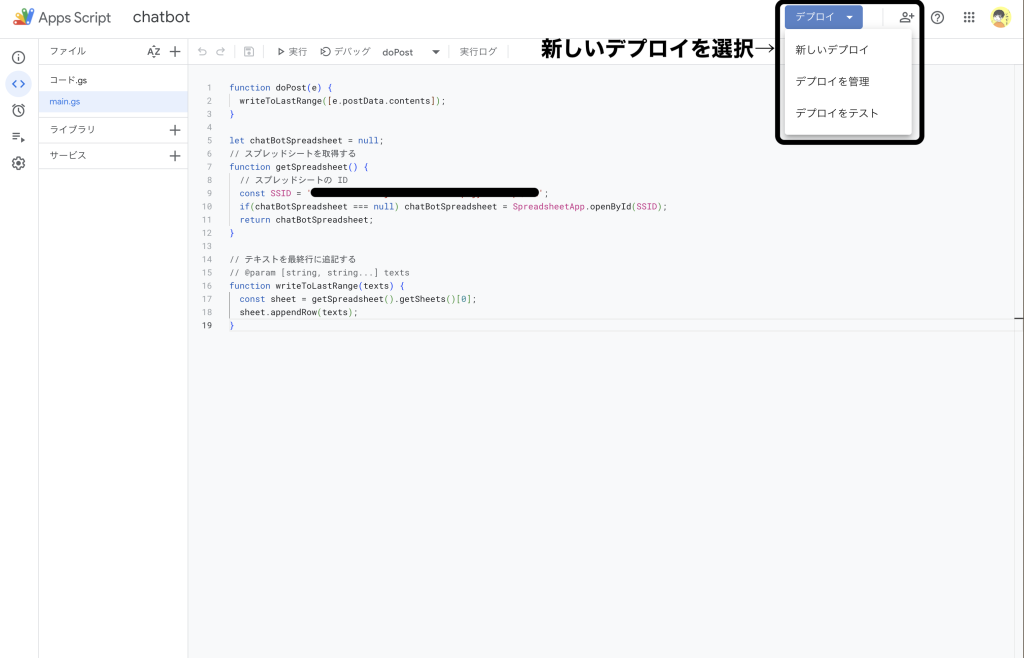
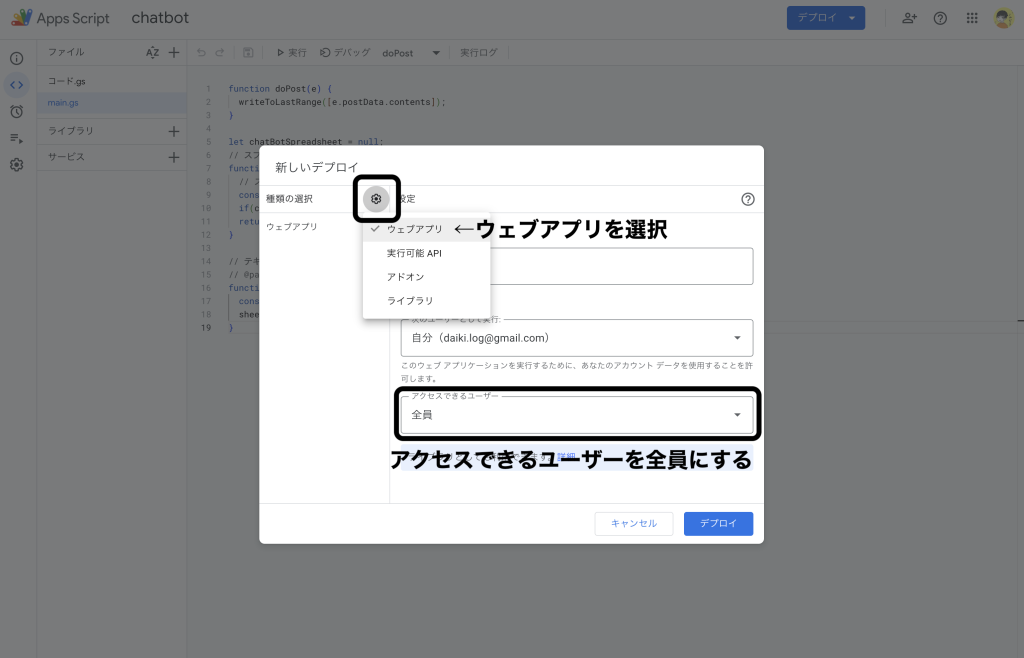
Apps Script を作成したら、LINE からポストされた時の処理を記入します。
function doPost(e) {
writeToLastRange([e.postData.contents]);
}
let chatBotSpreadsheet = null;
// スプレッドシートを取得する
function getSpreadsheet() {
// スプレッドシートの ID
const SSID = 'スプレッドシートの ID';
if(chatBotSpreadsheet === null) chatBotSpreadsheet = SpreadsheetApp.openById(SSID);
return chatBotSpreadsheet;
}
// テキストを先頭にあるシートの最終行に追記する
// @param [string, string...] texts
function writeToLastRange(texts) {
const sheet = getSpreadsheet().getSheets()[0];
sheet.appendRow(texts);
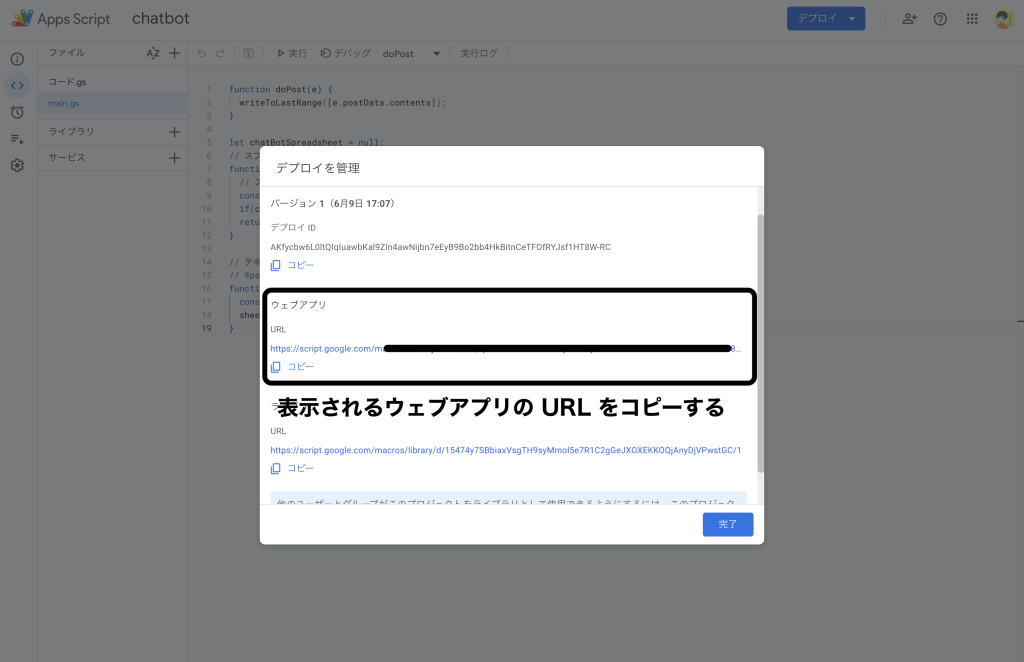
}表示される URL を先ほど開いていた LINE Developers → Messaging API 設定タブの Webhook URL にコピペして更新します。
更新後、Webhook の利用を on にします。
ついでに表示されている QR コードを利用して、友達追加します。
まとめ
LINE 公式アカウントを用意
スプレッドシートと GAS を用意
煮るなり焼くなり好きにする。
ちなみにこの辺りを参照すると、テキスト以外にも画像を保存できたりします。
続きがあります。