変数
プログラミング言語を学ぶにあたって、ほとんどの言語において最初に出て来るのは変数だと思います。
聞き慣れない言葉かもしれませんが、無意識のうちに実生活で利用していると思います。
例えば、
・所持金は1024円だから200円のお菓子は5個買える
・携帯の充電は10%で1時間使えるから、あと4時間30分は使える
などなど、知らず知らずのうちに変数を使っています。
…どこで使ってるのかと言うと、上記の例を式にすると見えてきます。
・1024 ÷ 200 = count
count × 200 = 1024
・45 ÷ 100 = usingTime
usingTime × 100 = 45
簡単なものですが、買えるお菓子の個数(count)や携帯の使用時間(usingTime)を、脳内では何かしらの式を立てて計算しているはずです。
では、 JavaScript ではどのように表現するのでしょうか。
let count;
count = 1024 / 200;
let text;
text = '買える個数は' + count + '個';
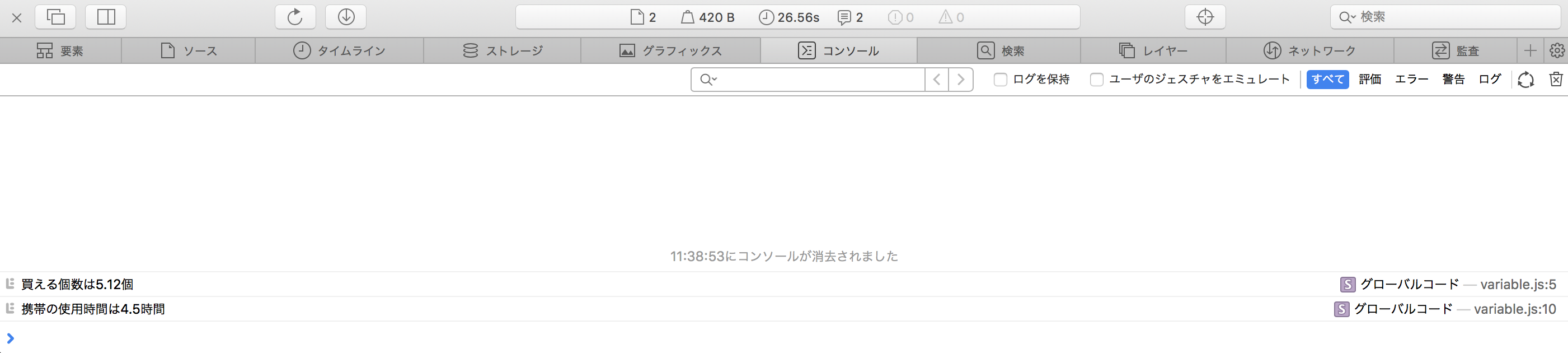
console.log(text);
alert(text);
let usingTime = 45 / 10;
text = `携帯の使用時間は${usingTime}時間`;
console.log(text);
alert(text);変数の宣言と代入
1,3,8行目が変数宣言です。
変数を使用したい場合、基本的には変数の宣言をしなくてはなりません。
今回は、個数を表す count, テキストを表す text, 使用時間を表す usingTime を宣言しました。
これから count, text, usingTime を使いますよ〜、っということを知らせる意味があります。
count, text, usingTime は変数名といい、自由に決められます。
また、一度宣言をした変数名をもう一度宣言しようとするとエラーが発生します。
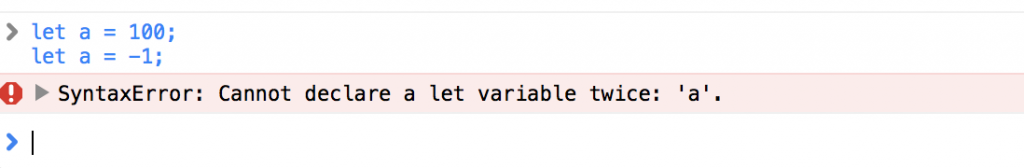
let a = 1024 / 200;
let a = 100;
a という変数を2回宣言してるよ!
というエラーが出ています。
let a = 1024 / 200;
let b = 'text';上記のようにしてもいいのですが、変数の使われ方が一見して分かりやすい名前にしていると、開発規模が大きくなった時やソースコードを見返した時に読みやすくなります。
私のように英語が得意じゃない場合は、翻訳してくれるサイトさんもありますので、活用してみてください。
さて、少し話が逸れましたが、2,4,8,9行目では変数に値を代入しています。
値の代入方法は 2,4,9 行目のように、宣言されている変数に代入する方法と、
8行目のように変数の宣言と代入を同時にする方法があります。
どちらが良いかについては今は言及しません。
また、変数に文字列を代入したい場合は '(単一引用符)か"(二重引用符)、` (逆引用符)を使用します。
※動作の違いについて
一般的に、 = 記号は 1 + 1 = 2 や 28 = 256 など左辺と右辺が等しい、と言う意味で使われると思います。
ですが、JavaScriptでは、左辺の変数に右辺の値を代入する、と言う意味で使われます。
今回ですと、
変数 count に 1024/ 200 の計算結果を代入
変数 text に '買える個数は' + count + '個' を代入
変数 usingTime = 45 / 10 の計算結果を代入
また、1024 / 200 や 45 / 10 を計算すること・文字列を繋げる(連結する)ことなどを、評価するといいます。
変数に値を代入する理由については、後々便利になるから。ということにしてください。
変数の利用
4,5,6,9,10,11行目では変数を宣言し、変数に代入した値を利用しています。
今回は実行すると画面上に2回ダイアログが表示されると思います。


また、Web コンソールにも2つの出力があると思います。

console.log("文字列");
alert(64);console.log("数値や文字列や変数");
alert("数値や文字列や変数");
これらは JavaScript に組み込まれている、標準組込みオブジェクト というものです。
名前は覚えなくても良いので、この文を書くとこんなことが起こるんだな。くらいで大丈夫です。
JavaScript における型について
さて、なんとなく変数について分かってきたところで、少し JavaScript の仕様についてご説明します。
まずはソースコードをご覧ください。
let str = '1'; // 全角の 1
let num = 2; // 数値の 1
console.log(`str:${str} num:${num}`);
// 四則演算してみる
let result = str + num;
console.log('全角文字列 + 数値:' + result);
result = str - num;
console.log('全角文字列 - 数値:' + result);
result = str * num;
console.log('全角文字列 × 数値:' + result);
result = str / num;
console.log('全角文字列 / 数値:' + result);
console.log('ーーーーーーーーーーー');
str = '1'; // 半角の 1
console.log(`str:${str} num:${num}`);
// 四則演算してみる
result = str + num;
console.log('半角文字列 + 数値:' + result);
result = str - num;
console.log('半角文字列 - 数値:' + result);
result = str * num;
console.log('半角文字列 × 数値:' + result);
result = str / num;
console.log('半角文字列 × 数値:' + result);直感的に数字同士なら計算ができそうな感じがします。
ですが、実行してみると少々不思議な結果が見れます。
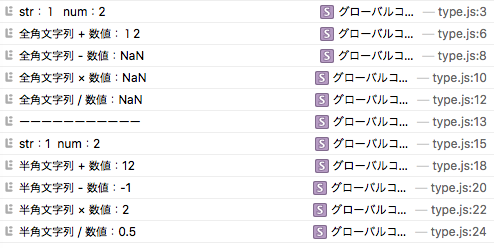
実行結果

'1' + 2 = 12
3ではなく12になりました。
これは + の記号が私達の考えている役割と違うからです。
+ の記号(演算子と呼びます)には、 JavaScript において文字列を連結するという役割があります。
ですので、今回の'1' + 2は
'1'という全角文字列と
2という値を文字列の連結をして
'12'という文字列になった というわけです。
ちなみに実行結果の1は全角で2は半角です。
他の演算子(-, *, /)を見てみると、 NaN という結果が表示されました。
(× は JavaScript では * 演算子で、 ÷ は / 演算子です。)
NaN は Not a Number(非数) といい、計算に失敗した(計算できなかった)場合に表示されるものなので、
全角の文字列と数値は + の演算子以外は計算(評価)出来なかった。ということになります。
では、半角の'1'という文字列と、数値の2ではどうなったかというと、
'1' + 2 = 12
'1' - 2 = -1
'1' * 2 = 2
'1' / 2 = 0.5
という結果になりました。
+ 演算子の結果については文字列を連結するという役割を説明した通りです。
他の演算子は評価できました。
なぜかというと JavaScript では、半角数値文字列を暗黙的(自動的)に半角数値文字列を数値として扱う場合があります。
つまり上記の例で、 + 演算子以外の'1'は数値として扱われたため、評価することができたということです。
ただし、 + 演算子については、評価をす際、加算の評価よりも文字列を連結する評価の方を優先するため、半角数値文字列('1')と数値2を評価し、'12'という文字列になったというわけです。
さて、確認の意味も含めて先ほどのソースコードを少し修正します。
console.log(typeof('2'));
console.log(typeof(2));
let str = '1'; // 全角の 1
let num = 2; // 数値の 1
console.log(`str:${str}(型:${typeof(str)}) num:${num}(型:${typeof(num)})`);
// 四則演算してみる
let result = str + num;
console.log('全角文字列 + 数値:' + result + '(型:' + typeof(result) + ')');
result = str - num;
console.log('全角文字列 - 数値:' + result + '(型:' + typeof(result) + ')');
result = str * num;
console.log('全角文字列 × 数値:' + result + '(型:' + typeof(result) + ')');
result = str / num;
console.log('全角文字列 / 数値:' + result + '(型:' + typeof(result) + ')');
console.log('ーーーーーーーーーーー');
str = '1'; // 半角の 1
console.log(`str:${str}(型:${typeof(str)}) num:${num}(型:${typeof(num)})`);
// 四則演算してみる
result = str + num;
console.log('半角文字列 + 数値:' + result + '(型:' + typeof(result) + ')');
result = str - num;
console.log('半角文字列 - 数値:' + result + '(型:' + typeof(result) + ')');
result = str * num;
console.log('半角文字列 × 数値:' + result + '(型:' + typeof(result) + ')');
result = str / num;
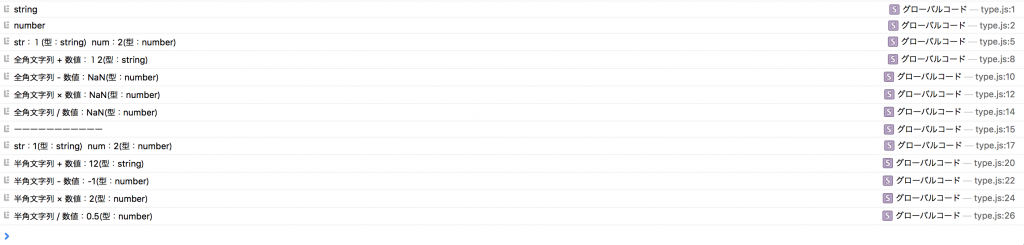
console.log('半角文字列 / 数値:' + result + '(型:' + typeof(result) + ')');実行結果

typeof(値);というのは値の型を調べる演算子です。
1,2行目では文字列の'2'と数値の2の型を調べています。
'2'は string と表示され、2は number と表示されました。
つまり'2'(文字列)の型は string と呼ばれる型で、2(数値)は number と呼ばれる型であるということです。
それを踏まえて結果を見てみると、
全角・半角の文字列 + 数値 = string型(文字列型)
全角の文字列 (-, *, /) 数値 = NaN(数値型)
半角の文字列 (-, *, /) 数値 = number型(数値型)
となっていることがわかります。
NaNが number型なのは、評価できなかった際に表示される値(数値)であることから、 number型と表示されます。
※NaN が表示される演算には5種類あります。
まとめ
ということで余計なことを交えながら変数について説明しました。
変数を利用したかったら let 変数名 = `文字列や値` で利用しましょう。
次回は繰り返しについてです。
補足
let num = 10;
let str1 = 'I\'m hungry. ${num}\n"改行"' + num + '回くらい訂正してる。';
let str2 = "I'm hungry. ${num}\n\"改行\"" + num + '回くらい訂正してる。';
let str3 = `I'm hungry. ${num} \n"'改行'"
${num}回くらい訂正してる。`;
console.log(str1);
console.log(str2);
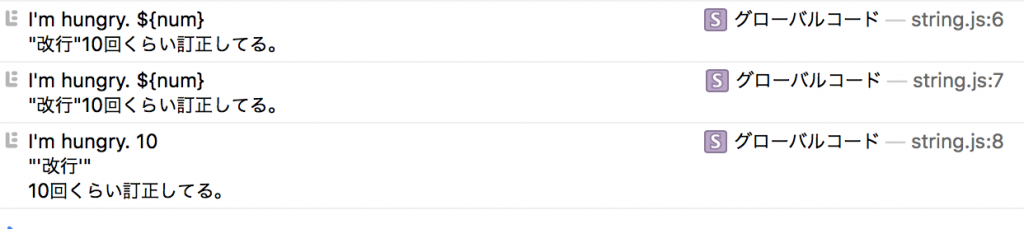
console.log(str3);実行結果.

文字列を表す際、3種類の引用があるとご説明しました。
・'(シングルクオーテーション / 単一引用符)
・"(ダブルクオーテーション / 二重引用符)
・`(バッククオーテーション / 逆引用符)
これらの違いですが、'と"は変わりません。
`のみ、テンプレートリテラルという名前がついています。
これは変数を値として表示したい場合や、5行目のように改行をそのまま入力したい場合に役立ちます。
通常'や"を利用して文字列や変数を表した場合において、文字列の結合を行う際、2,3行目のように文字列と変数を + 演算子を利用して文字列を結合します。
また、文字列中に'や"を利用したい場合や改行など特殊文字を入力した場合はエスケープシーケンス(\)を利用する必要があります。
ですが、テンプレートリテラルを利用すると、4,5行目のように${変数名}で自動的に変数を展開(変数に代入されている値を表示)し、改行などの特殊文字も自動でエスケープしてくれます。
さらに詳細を知りたい方向け
