 JavaScript
JavaScript Canvasでフィールドを作ってみる
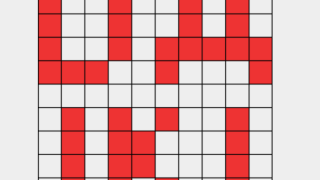
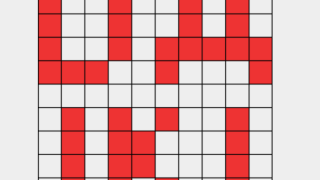
フィールド(マス目状)を作ってみました。キャンバス上をクリックするとその位置マス目の色塗ることができます。タクティクスゲームやマス目を使ったゲームに利用できそうです。デモはこちらです。index.htmlmain.jsField.jsind...
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  ゲーム制作に役立ちそうな知識
ゲーム制作に役立ちそうな知識