制御文
JavaScript に限らず、プログラミング言語は基本的にソースコードを上から順番に実行していきます(逐次実行・順次実行)。
ですが、何かを制作するにあたって、必ず上から実行されてしまうと困る場合があります。
そんな時に利用するのが分岐処理です。
分岐処理は、条件に当てはまる場合・条件に当てはまらない場合を判断し、プログラムを実行します。
分岐
とりあえず、魔王を倒しに行きましょう。
let question = '魔王を倒していただけますね??';
let answer = confirm(question);
let message;
message = '魔王を倒しました。';
message = '世界が滅びました。';
alert(message);
console.log(message);早速実行してみましょう。

魔王を倒してみましょう。
OKボタンを押してみます。

世界が滅んでしまいました。
ちなみにキャンセルボタンを押しても世界は滅びます。困りましたね。
あまり関係ありませんが、Mac で開発をしていると、OKボタンやYesボタンなど、許可を得るボタンは基本的に右側になります。
Windows で開発していると、許可を得るボタンが左側になります。
理由はよく調べていません。
さて、そろそろソースコードを見てみましょう。
1-3行目では変数の宣言や代入を行っています。
2行目の confirm(); はキャンセルとOKが表示されるのダイアログを出すものになります。
WEB API というものなのですが、とりあえず細かいことは本家に投げます。
4行目では、message に '魔王を倒しました。' という文字列を代入しています。
5行目では、message に '世界が滅びました。' という文字列を代入しています。
6-7行目で出力しています。
今回、4行目で代入したものを5行目で上書きしているため、どちらのボタンを押しても、世界が滅んでしまうというわけです。
4行目と5行目を入れ替えれば、魔王を倒せそうですが、そうなるとキャンセルボタンを押しても魔王を倒してしまいます。
つまり、今回はOKボタンを押した時は魔王を倒し、
キャンセルボタンを押した時は世界が滅べばいいのです。
ということで、ソースコードを修正します。
let question = '魔王を倒していただけますね??';
let answer = confirm(question);
let message;
console.log(answer);
if(answer === true) {
message = '魔王を倒しました。';
} else {
message = '世界が滅びました。';
}
alert(message);
console.log(message);実行結果

OKボタンを押すと…


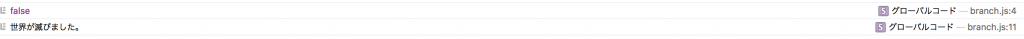
キャンセルボタンを押すと…


無事に魔王と世界の命運はクリック一回に委ねられました。
では、具体的な内容を見ていきましょう。
1-3行目は変更を加えていないので、
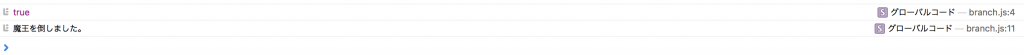
4行目では変数 answer の内容をコンソールに出力しています。
画像を見ていただければ分かる通り、
OKボタンを押すと true
キャンセルボタンを押すと false
が代入されているようです。
変数 answer は2行目で代入されているので、 confirm(); によって表示されたダイアログの押すボタンによって、代入される値が変わるようです。
これについては別の章で説明するので、現段階では先ほど見たように、
OKボタンを押すと true
キャンセルボタンを押すと false
になる、ということだけで大丈夫です。
比較演算子
続いて5行目、if 文が登場しました。
前回、型の説明をした時、演算子(+, -, /, *)というものが出てきました。(ちなみに = も代入演算子です。)
演算子(+, -, /, *)は算術演算子と呼ばれるもので、名前の通り、算術計算を行う時に利用します。
普段生活の中でよく使用するもの例に上げましたが、実は他にも演算子はあります。
今回、条件式で使用する演算子は、比較演算子というものになります。
例えば
・ 1000円より5000円の方が大きい … 1000円 < 5000円
・定員8人以下のエレベーター ………… 8人 >= エレベーターの定員
・これは魔王です。……………………… 'これは魔王です。' === 'いいえ、魔王ではありません。'
のようなものです。
ここで少しテストしてみましょう。
console.log(1000 < 5000);
let capacity = 8;
console.log(8 >= capacity);
console.log(8.1 <= capacity);
console.log('これは魔王です。' === 'いいえ、魔王ではありません。');
console.log('これは魔王です。' !== 'いいえ、魔王ではありません。');このように、比較演算子は数値や文字列などを比較した結果が真である(正しい・演算子の通り)ならば true となり、結果が偽である(間違っている・演算子の通りではない)場合 false となります。
そして、 true や false は文字列型や数値型と同じように、真偽値型と呼ばれる型の1つです。
真偽値型は true もしくは false のどちらかしかありません。
簡単に表にしてみます。
| 演算子 | 説明 | true を返す例 |
| === | 左辺と右辺が等しい場合に true を返す | 3 === 3, 'テキスト' === 'テキスト' |
| !== | 左辺と右辺が等しくない場合に true を返す | 3 !== 4, 'テキスト' !== 'テキスト' |
| > | 左辺より右辺の方が大きい場合に true を返す | 3 > 4, 3.9 > 4 |
| >= | 左辺が右辺以上の場合に true を返す | 3 >= 3, 3.1 >= 3.09 |
| < | 左辺が右辺よりも小さい場合に true を返す | 3 < 4, 3 < 3.1 |
| <= | 左辺が右辺以下の場合に true を返す | 3 <= 3, 3 <= 4 |
if(条件式) {
// 条件式が 真 の時の処理
} else {
// 条件式が 偽 の時の処理
}以上を踏まえて、if 文の構文を見てみます。
条件式が真の時、というのは比較演算子を利用して、その結果が true の時に構文の2行目が実行されます。
条件式が偽の時、というのは比較演算子を利用して、その結果が false の時に構文の4行目が実行されます。
文字にすると分かりにくいですが、いろいろなものを試して、慣れていきましょう。
+α
let wallet = 900;
let orange = 100;
let banana = 200;
let apple = 300;
let cart = '';
let answer = confirm('みかんを3個買います。');
// 変数 answer には true か false が代入されている
if(answer === true) {
wallet = wallet - orange * 3;
cart = 'みかん3個';
console.log('みかんを3個買いました。');
alert(`所持金は${wallet}円です。`);
console.log(`所持金は${wallet}円です。`);
}
answer = confirm('バナナを2本買います。');
// answer が false なら
if(answer !== false) {
wallet = wallet - banana * 2;
// cart の中身が空文字列じゃなかったら
if(cart !== '') {
cart = `${cart}と、`;
}
cart = `${cart}バナナ2本`;
console.log('バナナを2本買いました。');
alert(`所持金は${wallet}円です。`);
console.log(`所持金は${wallet}円です。`);
}
answer = confirm('りんごを1個買います。');
// true か false なら === や !== を省略できる
if(answer) {
if(300 <= wallet) {
wallet = wallet - apple;
if(cart !== '') {
cart = `${cart}と、`;
}
cart = cart + 'りんご1個'
console.log('りんごを1個買いました。');
} else {
alert('お金が足りません!!');
console.log(`お金が足りません!!`);
}
}
// カートが空なら
if(cart === '') {
cart = '何も買いませんでした。'
} else {
// カートが空じゃなかったら
cart = `${cart}を買いました。`;
}
alert(`所持金は${wallet}円です。\nまた、${cart}`);
console.log(`所持金は${wallet}円です。\nまた、${cart}`);今までよりも少し長いソースコードになりました。
お買い物シュミレーターです。
コピペで構いませんが、実行した後に色々と試してみてください。
また実行しながら、
今はソースコードのどの部分が実行されているのか、
なぜその部分が実行されているのか、
を考えてみてください。
なんとなく分かってきたら、
オレンジが高騰して、オレンジを買った場合、バナナを買うお金がない場合はどうしたら良いのか。
バナナを買うことが決まった後、チョコレートを買う質問を出したい場合はどうしたら良いのか。
など、簡単なアレンジをしてみてください。
