LINE 公式アカウントに届いたメッセージに自動返信するものを作ってみます。
使用するのは LINE 公式アカウント、GAS、スプレッドシートです。
兎にも角にも
この辺りを見ながら、開発環境を整えてください。
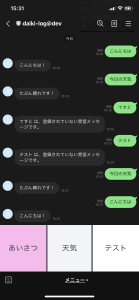
こんな感じになることを想定しています。
また、今回は自動返信する仕様となります。
実装してみる
let chatBotSpreadsheet = null;
function doPost(e) {
// JSON はパーズしておく
const postData = JSON.parse(e.postData.contents);
for(let i = 0; i < postData.events.length; i++) {
postReception(postData.events[i]);
}
}
// メッセージタイプによって実行する関数を振り分ける
function postReception(postDataEvent) {
//受信したメッセージ情報を変数に格納する
const reply_token = postDataEvent.replyToken; // reply token
const messageType = postDataEvent.message.type; // メッセージタイプ
const messageText = postDataEvent.message.text; // メッセージ
switch(messageType) {
case 'text': replyMessage(reply_token, messageText);
break;
case 'image': replyMessage(reply_token, '画像の送信');
break;
case 'video': replyMessage(reply_token, '動画の送信');
break;
}
}
// メッセージに応答する
function replyMessage(reply_token, message){
const reply = getReplyMessage(message);
// 返信先URL
const replyUrl = "https://api.line.me/v2/bot/message/reply";
const headers = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + PropertiesService.getScriptProperties().getProperty("CHANNEL_ACCESS_TOKEN"),
};
const postData = {
"replyToken": reply_token,
"messages": [{
"type": "text",
"text": reply
}]
};
const options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
// LINE Messaging APIにデータを送信する
UrlFetchApp.fetch(replyUrl, options);
}
// スプレッドシートを取得する
function getSpreadsheet() {
// スプレッドシートの ID
const SSID = PropertiesService.getScriptProperties().getProperty('SPREAD_SHEET_ID');
if(chatBotSpreadsheet === null) chatBotSpreadsheet = SpreadsheetApp.openById(SSID);
return chatBotSpreadsheet;
}
// 登録されている応答メッセージを返す
function getReplyMessageBySpreadsheet() {
// 応答メッセージが記入されているスプレッドシートファイル
const SS = getSpreadsheet();
// 応答メッセージが記入されているシートから応答メッセージを取得して返す
return SS.getSheets()[0].getDataRange().getValues();
/* 二次元配列で返ってくる
[
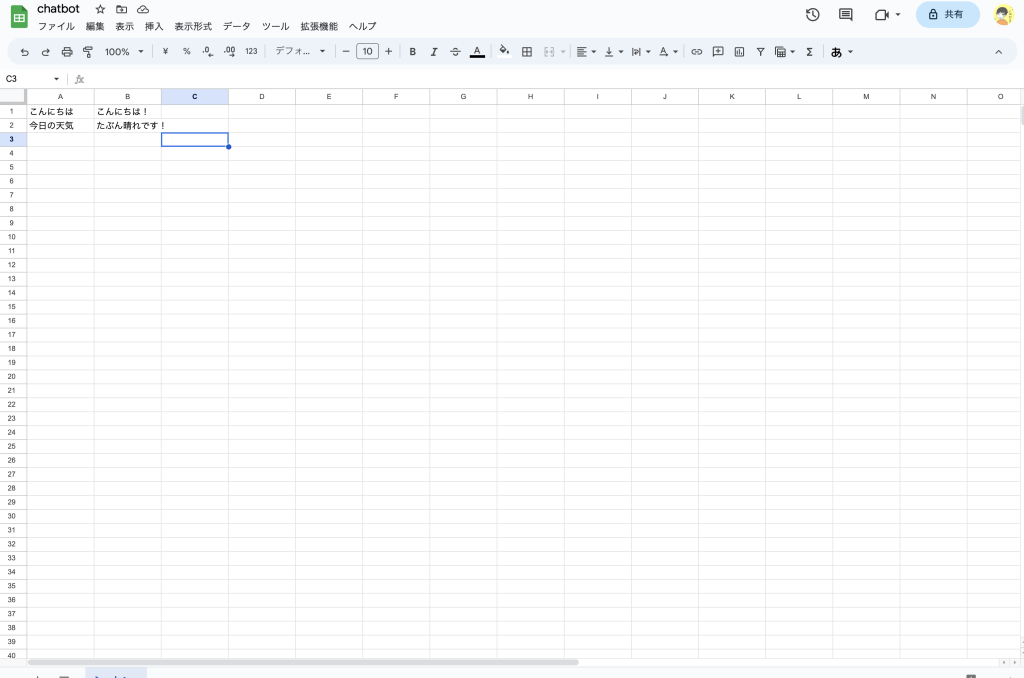
[ 'こんにちは', 'こんにちは!' ],
[ '今日の天気', 'たぶん晴れです!' ]
]
*/
}
// 受信したメッセージが登録されている場合は応答メッセージを返す
function getReplyMessage(message) {
const replyMessage = getReplyMessageBySpreadsheet();
const postedMessageIndex = 0;
const replyMessageIndex = 1;
for(let i = 0; i < replyMessage.length; i ++) {
if(replyMessage[i][postedMessageIndex] !== message) continue;
return replyMessage[i][replyMessageIndex];
}
return message + ' は、登録されていない受信メッセージです。';
}ソースコード全文です。
PropertiesService を利用しているので、設定で登録するか、適宜書き換えてください。
post されたデータには返信する為のトークンが含まれているので、そのトークンを利用して応答メッセージを送信しています。
注意点として、このトークンは約1分間のみ有効ということです。
応答までに1分を超える場合は動作を保証しない(公式に書いてある)ので、処理に時間がかかる場合は注意しましょう。
まとめ
メッセージの送信方法は色々あるので、公式を覗いてみると面白いです。
応答メッセージとして複数のメッセージ(5通--2023/6月現在)や、通知しない方法などがあるようです。
また、応答メッセージ以外にもプッシュメッセージ(月に配信できる数が決まっている)を利用することで、ターゲットを絞ってメッセージを送信できたりもします。
今回作成した応答メッセージは
1.公式アカウントがメッセージを受信する
2.受信したメッセージのリプライトークンを利用して、応答メッセージを送信する
という流れです。
スプレッドシートの利用は任意です。
スプレッドシートを利用すると、応答メッセージを増やしたい場合に、スプレッドシートのA列とB列に値を追加していくだけで良いので便利な作りにできます。