クラス
クラス
クラスとは一つの関心毎をまとめたものです。
関数やオブジェクトにも少し似ています。
ただ、クラスはあくまでも設計図です。
車の設計図があるだけでは移動が楽になりません。
設計図を利用して車を作った時、初めて移動が楽になります。
休みを駆ける
#web1weekと言う企画で作った暇つぶしゲームです。
遊びたい方はこちら。
全ソースコードはこちら。
ちょっと頑張れば読めると思います。
クラスを利用しており、
index.html -> init.js -> GameManager.js
というように呼び出しています。
実際はGameManegerクラスももっと細分化してクラス分けした方が読みやすくなります。
定義方法
// クラスの定義
// class クラス名 { }
class Canvas {
// コンストラクター ちょっと特別なメソッド
constructor() {
// キャンバスの生成
// documentオブジェックとのcreateElement()というメソッドを利用する
this.canvas = document.createElement('canvas');
// htmlのbodyに追加
document.body.append(this.canvas);
// 変数を設計図に持たせる
// this.変数名
this.ctx = this.canvas.getContext('2d');
// キャンバスのサイズをブラウザのウィンドウいっぱいにする
this.canvas.width = document.documentElement.clientWidth;
this.canvas.height = document.documentElement.clientHeight;
console.log('Canvas.constructor()');
}
// 画面の塗りつぶしメソッド
canvasFill() {
// 色薄い緑に
this.ctx.fillStyle = 'rgb(191, 255, 191)';
// キャンバスのサイズで塗りつぶす
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height);
}
}Canvasクラスです。
クラスを作る際は、クラスだと分かるようにクラス名の1文字目を大文字にする慣習があります。
CanvasClass とかの方が分かりやすいかもしれません。
クラスなので、単なる設計図です。
実行しても何も起こらないことがわかると思います。
// const Canvas = new Canvas(); // エラー SyntaxError: Can't create duplicate variable: 'Canvas'
// クラス名と同じ変数は宣言できない
console.log(Canvas);
// Canvasという設計図を元に実態を作る(インスタンス化)
// const 変数名 = new クラス名前()
const CanvasClass = new Canvas();
CanvasClass.canvasFill();
console.log(CanvasClass);メインを作りました。
こちらはCanvasクラス(設計図)を利用して、実態(インスタンス)にしています。
クラス全体で使用する変数は、constructorメソッド内で、this.を利用して宣言します。
また、その変数の名前のことをプロパティと言います。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>開発環境</title>
</head>
<body>
<!-- 読み込む順番が逆だとエラーになる -->
<!-- エラー: Canva という変数が見つからないよ! -->
<!-- <script src="JavaScript/class/main.js" charset="utf-8"></script> -->
<script src="JavaScript/class/Canvas.js" charset="utf-8"></script>
<script src="JavaScript/class/main.js" charset="utf-8"></script>
</body>
</html>実行してみます。
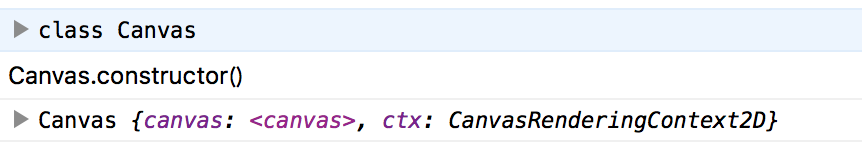
実行結果を見てみると、Canvas.constructor()が呼ばれている(実行されている)と思います。
ちょっと特別なメソッドのconstructor()は、インスタンス化された際に自動的に呼ばれるメソッドです。

class Canvas はクラスを表しています。
Canvas.constructor() はCanvasクラスの17行目ですね。
最後の Canvas{...} がCanvasクラスのインスタンスになります。
このインスタンスを利用するのがクラスの基本的な使い方になります。
main.jsの6行目で実際にインスタンスのメソッドを呼んでいます。
まとめ
クラスは設計図である。
インスタンスはクラスを元にした実態である。
